The ever changing and evolving
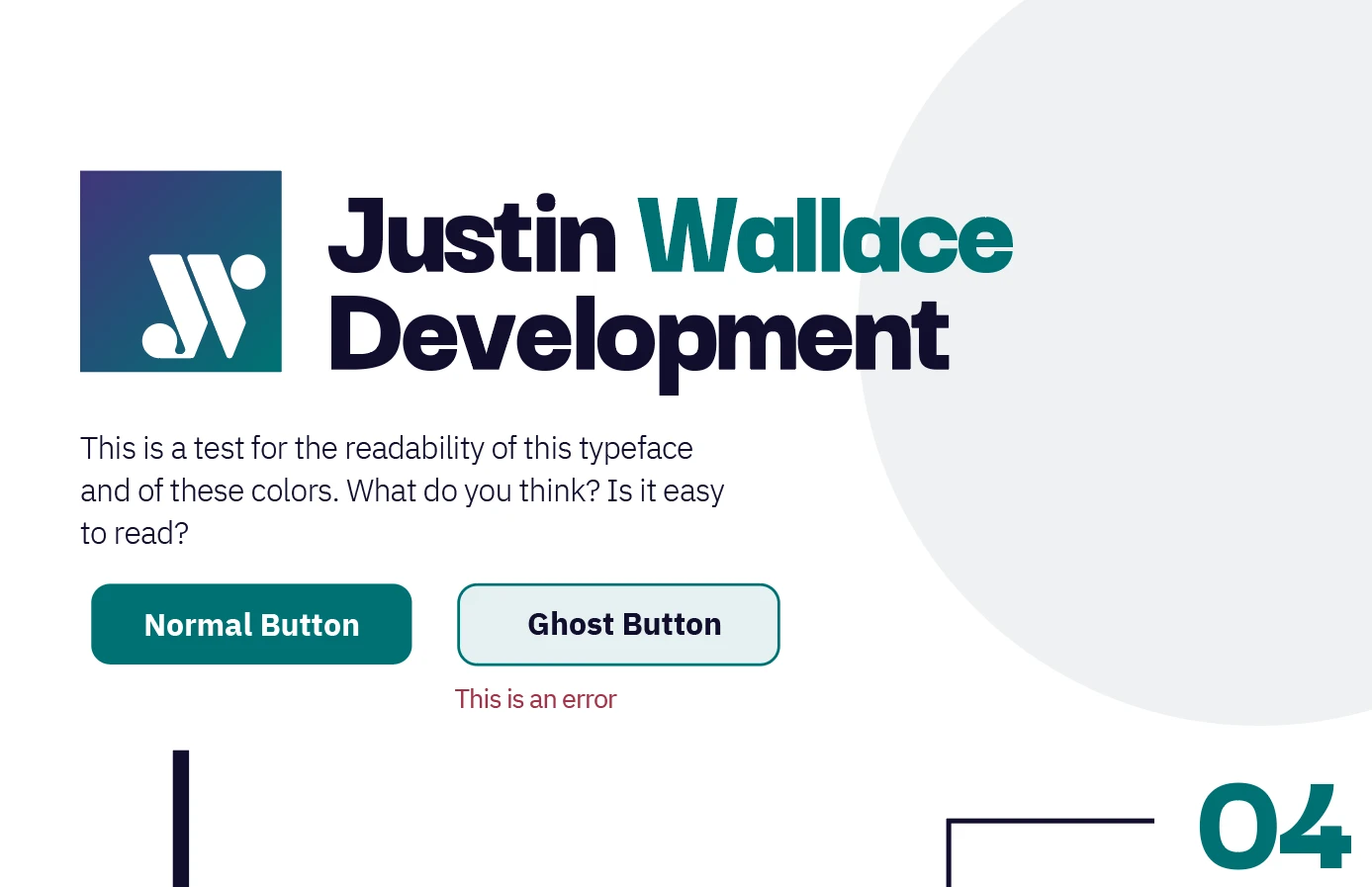
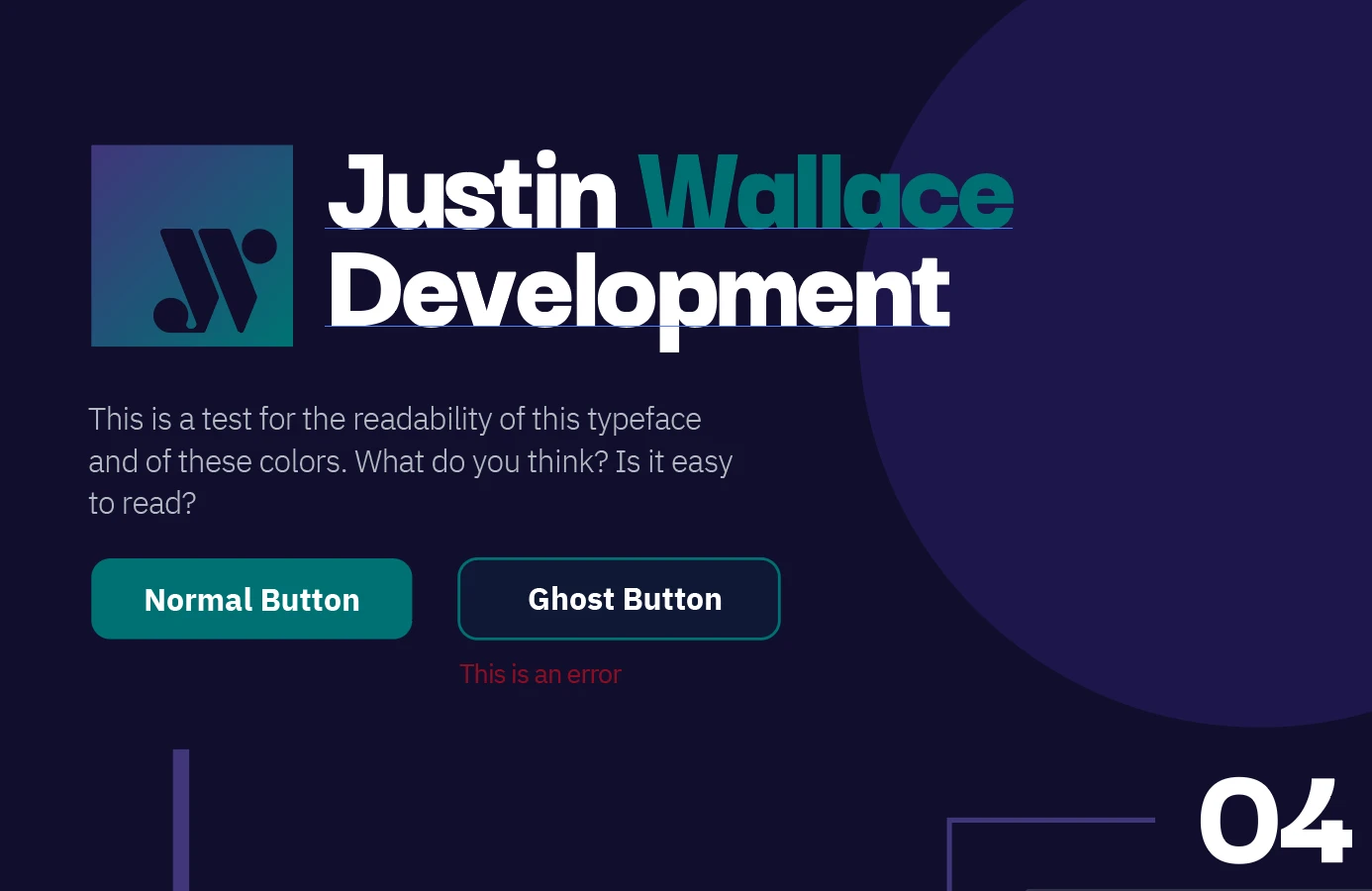
This portfolio site goes beyond being a mere showcase of my work; it embodies the essence of my craftsmanship, and it would be remiss not to delve into its creation process and evolutionary journey.
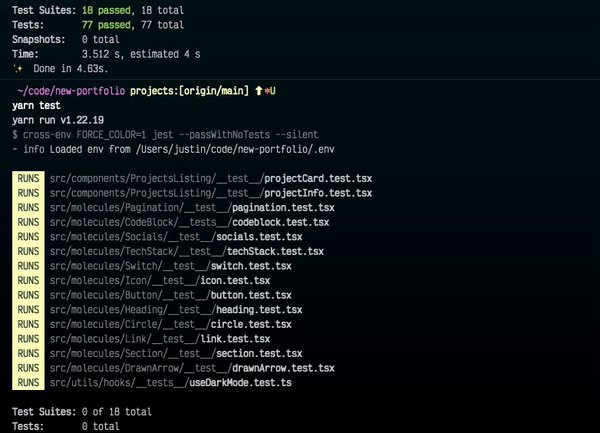
My site started as a class project with a 5-week deadline (design, development, and style guide) with hardcoded content and has transformed into what you see today. Now, it's headless (DatoCMS & GraphQL), ISR, Typescript, Next, and, the latest addition, Tailwind.