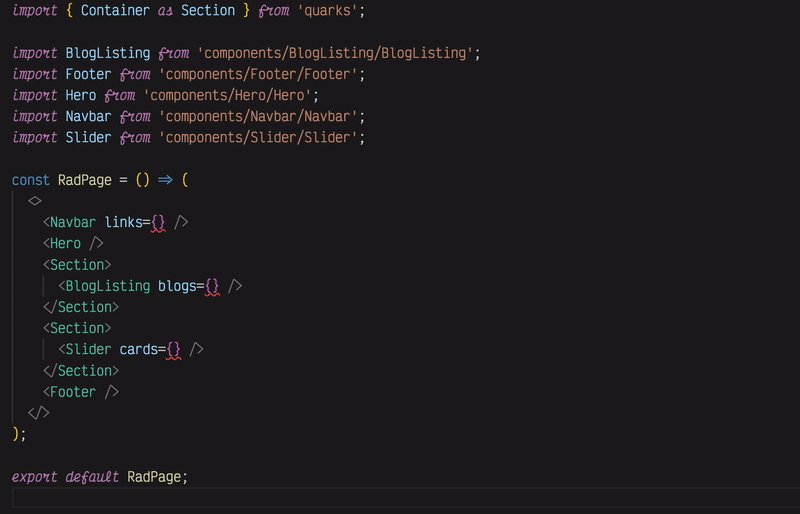
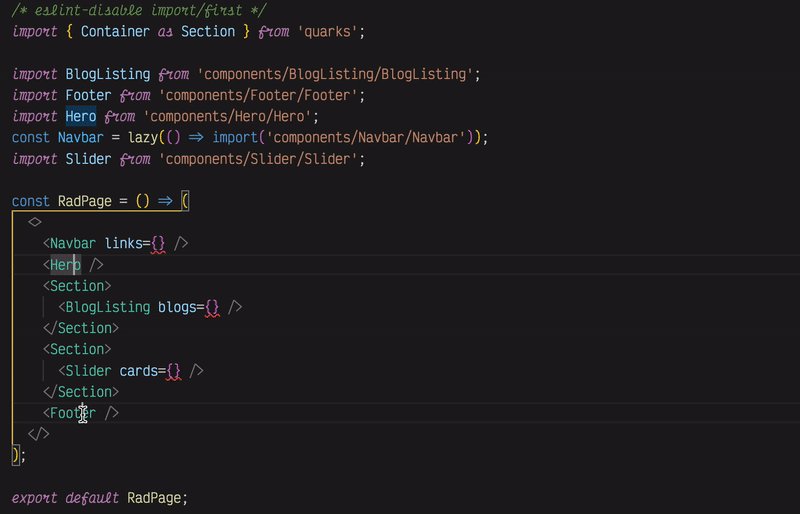
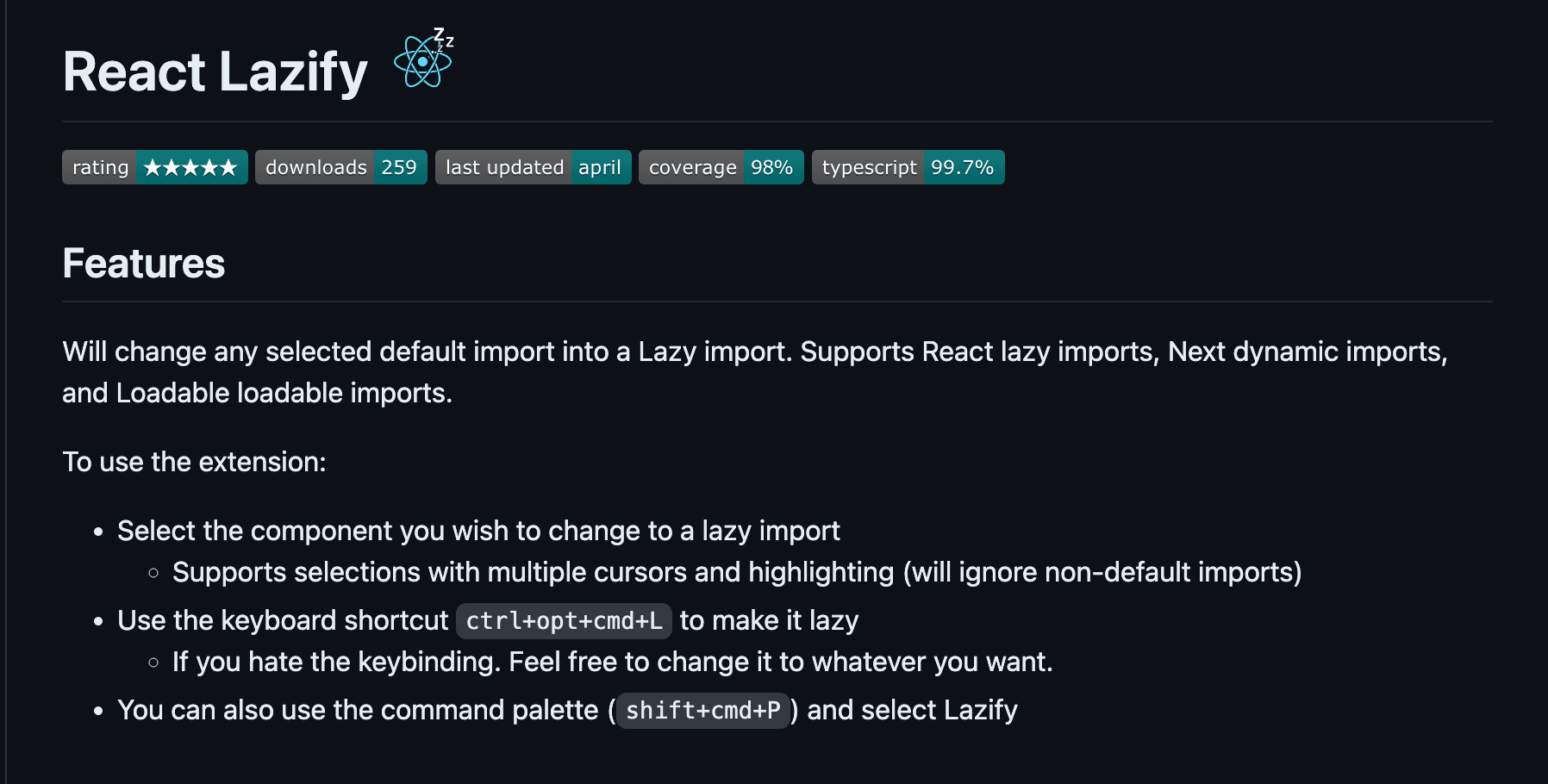
A VS Code extension for React
Instead of just writing a quick bash script or codemod, I figured I would take the time to make something a bit more robust and shareable. (This was also for fun) Now I am maintaining my own VS code extension and am already starting to iterate on it too.