Framework Agnostic Template Repository
The library is currently in production by 30+ large to medium-scale tech companies including Freshworks, Justworks, & Snowflake. Check them out!

And a template repository too
The library is currently in production by 30+ large to medium-scale tech companies including Freshworks, Justworks, & Snowflake. Check them out!

 MUI
MUI Styled Components
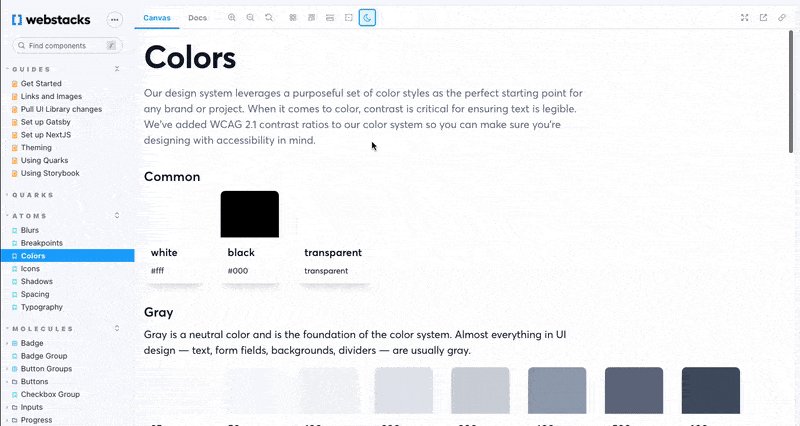
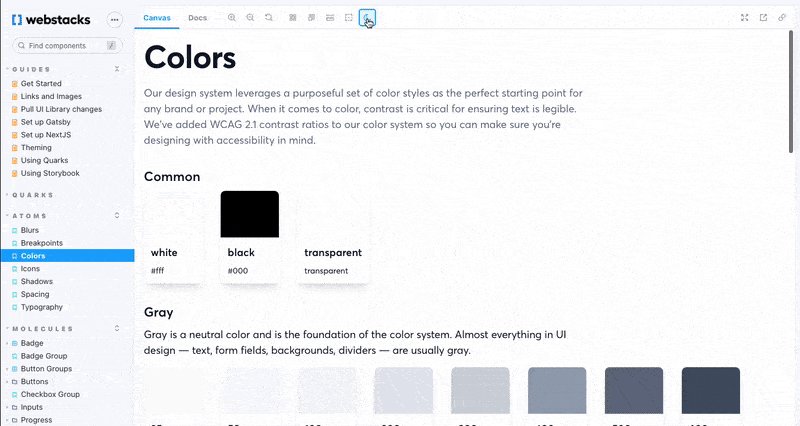
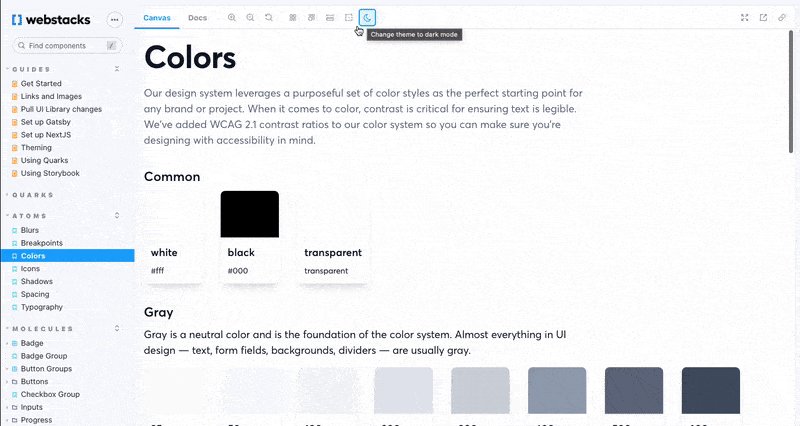
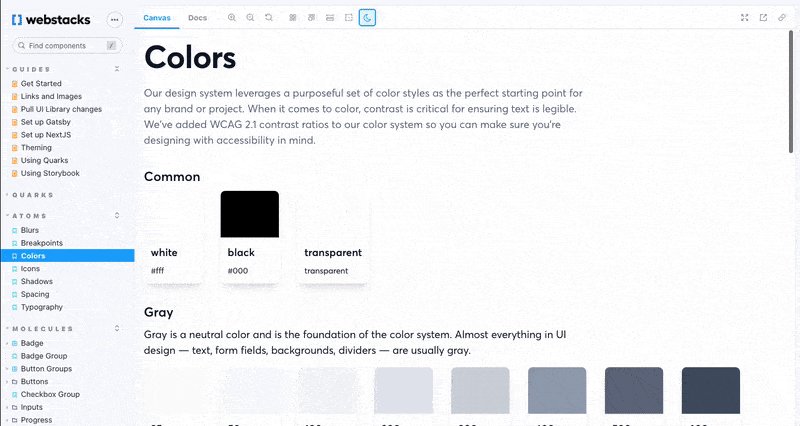
Styled ComponentsHere you can see the Storybook section for the colors. Just one of the many building blocks of the UI library. Aka, the atoms. Since the UI library also functions as a template repository, the atoms must remain flexible and easy to change.
This shows the storybook switching between light and dark modes. Light and dark functionality us baked in with a context.

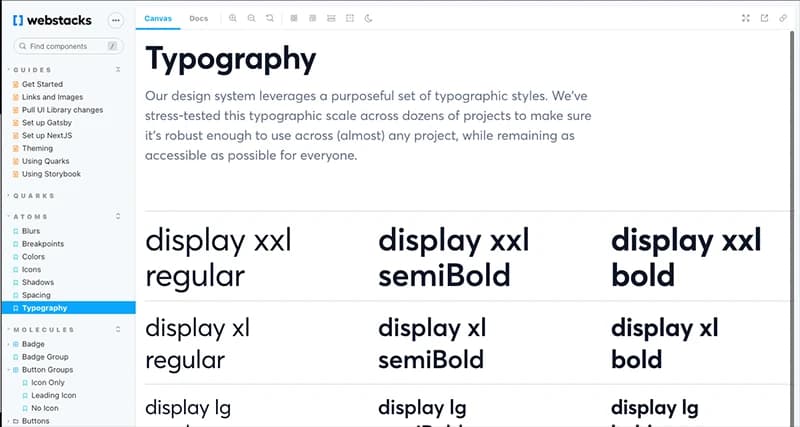
The typography atom is another essential building block of any good UI library. Like colors, it was imperative that this stayed equally as easy to change. The Webstacks UI library uses a Tailwind-esque naming system for its theme.

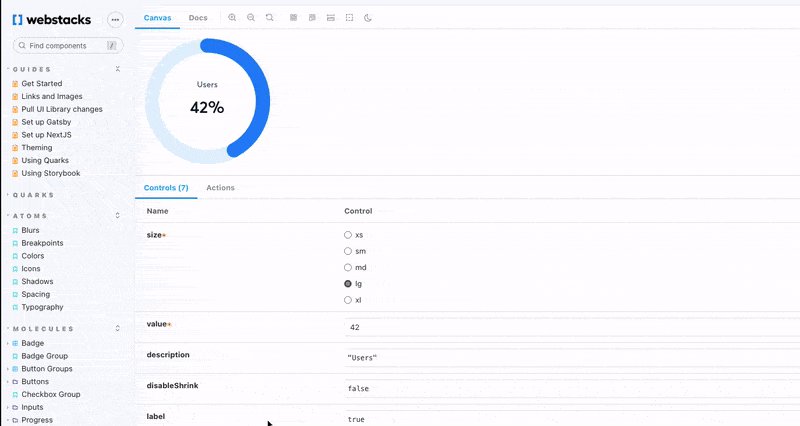
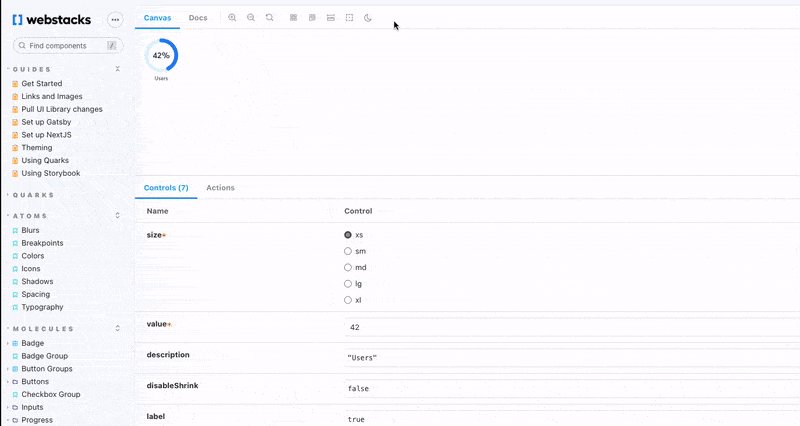
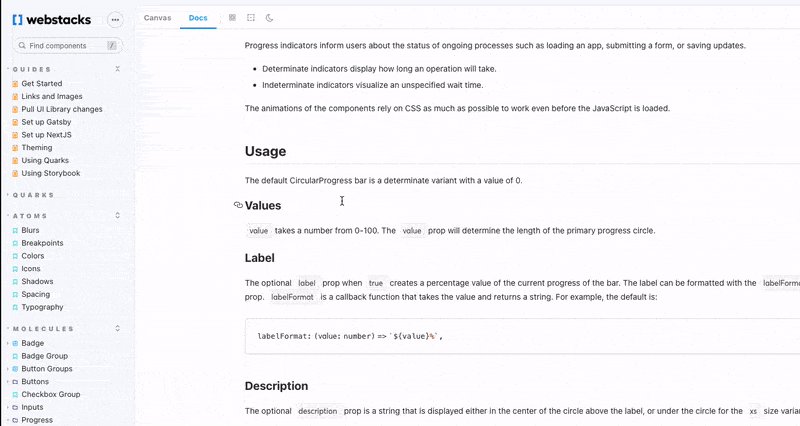
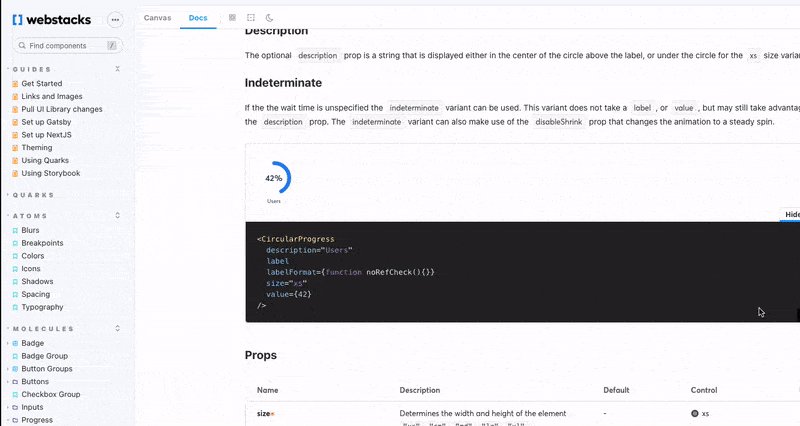
This is just one of many "molecules" within the UI library that are used to create full-fledged components. The molecules are highly accessible and well documented UI components like switches and text fields that build the foundation of good components.

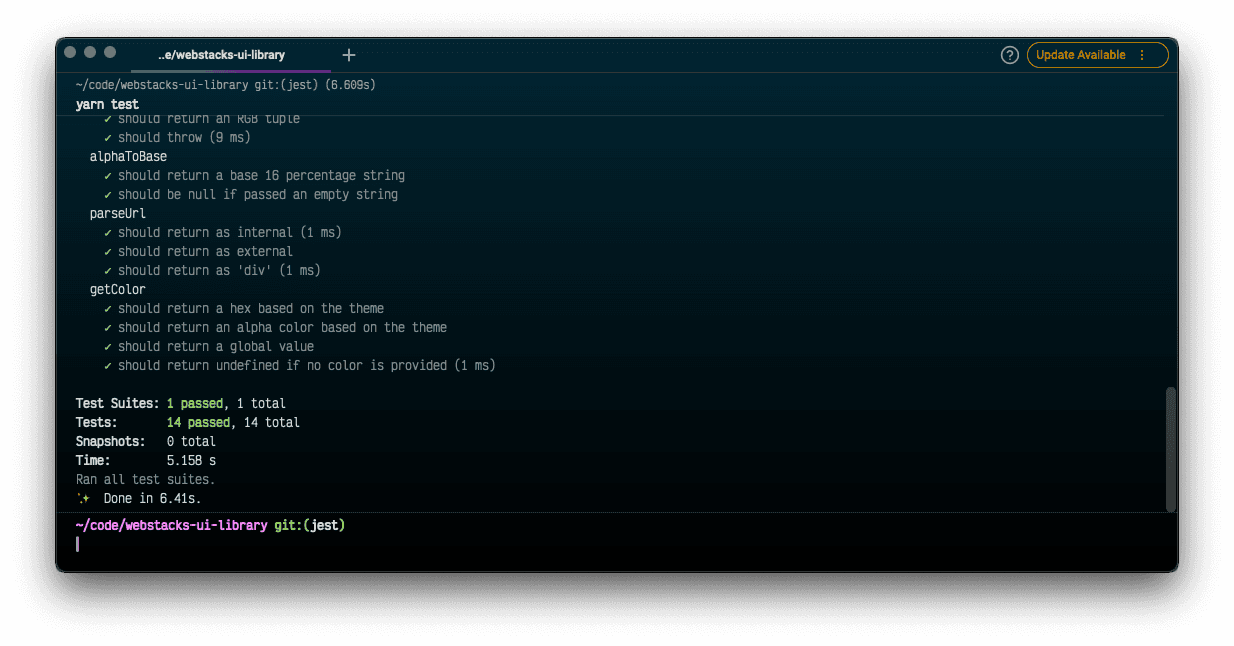
All utilities and functions are tested with the Jest unit testing package. The library is tested end-to-end for visual and interaction changes using Chromatic (from the creators of Storybook).

This library is currently in production by 30+ large to medium-scale tech companies including Freshworks, Justworks, & Snowflake.
Developed by a small team with high levels of communication (regarding complex ideas, architecture, and strategy) and collaboration.
Personally managed and maintained the UI library as an internal open-source project.
Built with developer experience and development speed as the two main priorities to ensure we could pass it off to contractors and not have to worry about ramp time.